반응형

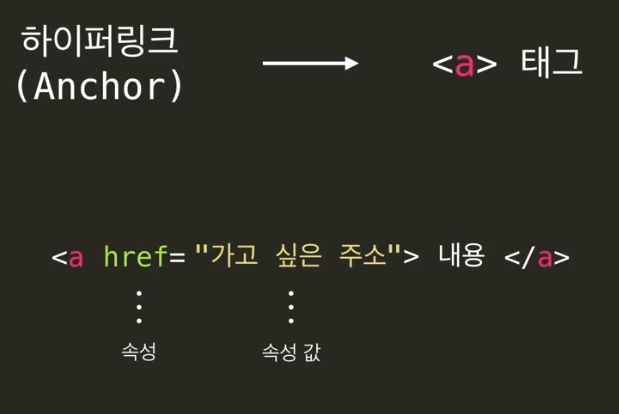
<a> 태그
이 태그를 통하여 가고싶은 주소를 갈 수 있습니다.

이런 식으로 '내용'에는 눈에 보이는 부분이 나오고 저 부분을 클릭하면, 구글 링크로 이동하게 됩니다.
이런 식으로 하이퍼링크를 할 수 있습니다.
하지만, 이렇게만 하면 문제점이 있습니다. 바로 '외부 페이지'로 넘어가게 됩니다.
'새창 열기'방식으로 넘어가는 방법이 있습니다.

이런식으로 target="_blank" 를 추가 시켜주면 됩니다.
다른 HTML 페이지로 넘어가는 방법도 있습니다.

이런 식으로 기존 파일 위치 기준으로 하여 다른 html파일을 열 수 있습니다.
반응형
'HTML/CSS' 카테고리의 다른 글
| [HTML/CSS]이미지 (0) | 2021.01.10 |
|---|---|
| [HTML/CSS]옵셔널 태그(html, head, body) (2) | 2021.01.10 |
| [HTML/CSS]기본 CSS 속성 정리 (1) | 2021.01.10 |
| [HTML/CSS]브라우저에서 한글이 깨질 때, 해결 방법 (0) | 2021.01.03 |
| [HTML/CSS]기본 HTML 태그(TAG) 정리 (1) | 2021.01.03 |